Acerca de mí
Fullstack developer, con experiencia en el desarrollo de proyectos tanto web como móviles. Mi fascinación por la creación de interfaces intuitivas, interactivas y visualmente atractivas se traduce en el diseño de experiencias de usuario excepcionales.
Mi trayectoria incluye 7 años liderando equipos como supervisor regional de restaurantes hasta el 2020, momento en el que decidí cambiar mi enfoque y sumergirme en el emocionante mundo de la programación. Encontré en esta transición la fusión perfecta de todas mis pasiones: la tecnología, el diseño, la creación de soluciones, y la resolución de problemas. Esta transformación no solo me permitió aprovechar mis habilidades analíticas sino también colaborar de manera efectiva en equipos multidisciplinarios.
Siempre me encuentro en la búsqueda constante de la actualización de mis conocimientos, explorando nuevas tecnologías para seguir creciendo profesionalmente. Mi objetivo es enfrentar desafíos continuos y contribuir a proyectos apasionantes que impulsen el desarrollo tecnológico.
Cuando no estoy frente a una computadora, me encontrarás andando en bicicleta, sumergido en la lectura de un buen libro o dando un paseo con Balti
Aquí tienes algunas de las tecnologías con las que he estado trabajando recientemente:
- JavaScript (ES6+)
- Node.js
- C#
- .NET Core
- SQL
- TypeScript
- Next.js
- Astro
- MAUI
- WPF
- React
- WinUI 3
- Tailwind CSS
- Sass
- GraphQL
Experiencia laboral
-
2023 — PRESENT Software Engineer On City
Lideré el equipo frontend en un entorno ágil, diseñando y desarrollando herramientas internas con Angular y .NET para optimizar los procesos de negocio principales. Implementé funcionalidades escalables como el flujo de venta de seguros digitales, la tercerización automatizada de deudores e integraciones complejas con SAP. Participé en el prototipado de experiencia de usuario (UX) con Figma, la toma de decisiones técnicas y el análisis de las partes interesadas para garantizar soluciones robustas y centradas en el usuario.
- Angular
- RxJS
- TypeScript
- .NET
- C#
- SQL
- Clean Architecture
- Domain driven design
- Azure DevOps
- Figma
- Scrum
- Karma
-
2022 — 2023 Fullstack Developer Lumma
Diseñé y desarrollé aplicaciones de sistema para un SO de Smart TV, con especial atención al rendimiento y la optimización en hardware limitado, y la navegacion espacial en la UI mediante un control remoto. Lideré la creación de interfaces intuitivas, desarrollé aplicaciones fullstack optimizadas y accesibles, y garanticé la estabilidad en condiciones reales mediante pruebas prácticas en dispositivos físicos.
- React
- Styled components
- Spatial Navigation
- Javascript
- Python
- Django
- Socket IO
- Scrum
- Git
- GitLab
- Java
- Web Accesibility
-
2021 — 2022 Frontend Developer Lemon
Contribuí a la creación y el mantenimiento de interfaces web accesibles y de alto rendimiento en una empresa fintech de rápido crecimiento. Mi foco estuvo en el mantenimiento y mejora de funcionalidades, las pruebas multiplataforma y la optimización de componentes, a la vez que promoví las mejores prácticas para impulsar el crecimiento del equipo y la calidad del código.
- React
- React Native
- HTML
- CSS
- Sass
- Node.js
- GIT
- Scrumban
- Jest
- Mocha
- CI/CD
Proyectos
-

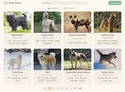
Dog Seeker
Esta aplicación de SPA (Single Page Application) te permite buscar razas de perros utilizando una API externa. Puedes ordenar las razas alfabéticamente o por peso, buscar por nombre, filtrarlas según su temperamento o su origen de creación, es decir, aquellas obtenidas de la API o creadas a través de un formulario controlado que permite generar nuevas razas, las cuales se almacenan en una base de datos.
Código fuente- React
- Redux
- Module CSS
- Express
- PostgreSQL
- Sequelize
- APIREST
-

Eventoo
Eventoo es una plataforma en línea de venta de boletos y gestión de eventos que permite a los organizadores crear y promocionar eventos, vender boletos y gestionar la asistencia. La plataforma ofrece una amplia variedad de soluciones para los organizadores de eventos, como la personalización de la lista de eventos, la integración con herramientas de marketing por correo electrónico, la gestión de boletos y asistentes, informes detallados y análisis, y mucho más.
Código fuente- React
- Redux Toolkit
- Express.js
- PostgreSQL
- Sequelize
- Mercado Pago API
- Google login API
-

mitWeather Native
Una aplicación móvil nativa para verificar el clima de cualquier ubicación. Es la continuación de mi proyecto anterior, que era una SPA escrita en React y Redux, de la cual reciclé una gran parte del código funcional, que adapté y optimicé. En cuanto al front-end, todo el código fue reescrito desde cero para utilizar componentes nativos, tratando de hacer prevalecer el minimalismo eliminando todo lo que pudiera obstaculizar la experiencia del usuario.
Código fuente- React Native
- Redux
- Adobe Illustrator
- APIREST
-

mitWeather
Una sencilla aplicación meteorológica con diseño adaptable construida con React.
Código fuente- React
- Redux
- Module CSS
- APIREST
-

Portfolio v1
Mi primer portfolio fue realmente mi primer proyecto, con el cual pude consolidar todo lo que aprendí en mi primer contacto con React.
Código fuente- React
- Module CSS